No scroll bar
<body scroll="no" style="overflow: hidden"> <!--20140513-->
<body scroll="no" style="overflow: hidden"> <!--20140513-->
When you specify only a base color
body {
scrollbar-base-color: #ff0000;
}
scrollbar-base-color: #ff0000;
}
When you specify the detailed color
body {
scrollbar-face-color: #ff8c00;
scrollbar-track-color: #fff8dc;
scrollbar-arrow-color: #ffffff;
scrollbar-highlight-color: #fff8dc;
scrollbar-shadow-color: #d2691e;
scrollbar-3dlight-color: #ffebcd;
scrollbar-darkshadow-color: #8b0000;
}
Apply this style to the BODY element of the page to load into the iframe.
body {
scrollbar-face-color: #ff8c00;
scrollbar-track-color: #fff8dc;
scrollbar-arrow-color: #ffffff;
scrollbar-highlight-color: #fff8dc;
scrollbar-shadow-color: #d2691e;
scrollbar-3dlight-color: #ffebcd;
scrollbar-darkshadow-color: #8b0000;
}
Apply this style to the BODY element of the page to load into the iframe.
| Property | Value | Explanation |
|---|---|---|
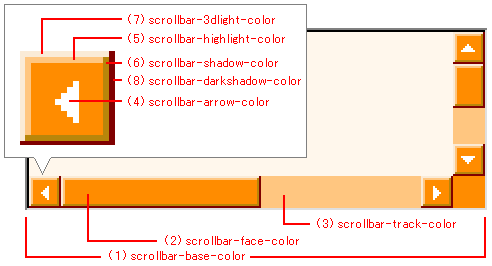
| scrollbar-base-color | color code or name | (1) the base color |
| scrollbar-face-color | color code or name | (2) the face color |
| scrollbar-track-color | color code or name | (3) the track color |
| scrollbar-arrow-color | color code or name | (4) the arrow color |
| scrollbar-highlight-color | color code or name | (5) the highlight color |
| scrollbar-shadow-color | color code or name | (6) the shadow color |
| scrollbar-3dlight-color | color code or name | (7) the 3D light color |
| scrollbar-darkshadow-color | color code or name | (8) the dark shadow color |

沒有留言:
張貼留言